
Степпер
Степпер - это компонент, который применяется для последовательного заполнения разделов формы.
Критерии использования
Использовать степпер допускается в случаях, когда:
- Нужна возможность промежуточного сохранения. Заполнив раздел формы и кликнув на кнопку Далее, вы перейдете на следующий раздел, а введенные значения в прошлом разделе сохранятся в черновик. Так вы избежите потери данных.
- Необходимо дополнительно отобразить краткое описание раздела.
- Разделы формы зависят друг от друга. Например, когда содержимое следующего раздела (или даже его наличие) зависит от значения атрибута в предыдущем разделе. В таком случае нужно заполнять разделы последовательно и это соответствует концепции степпера.
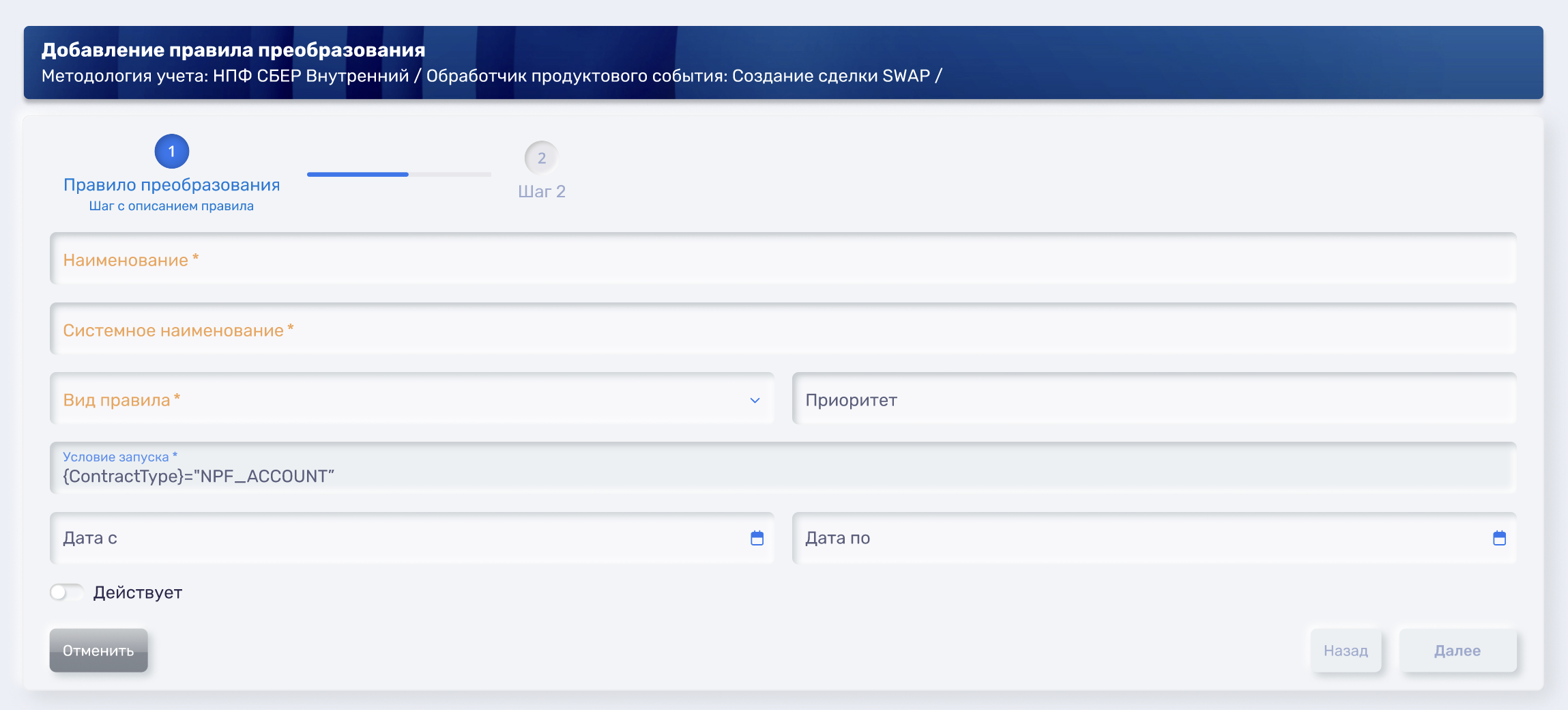
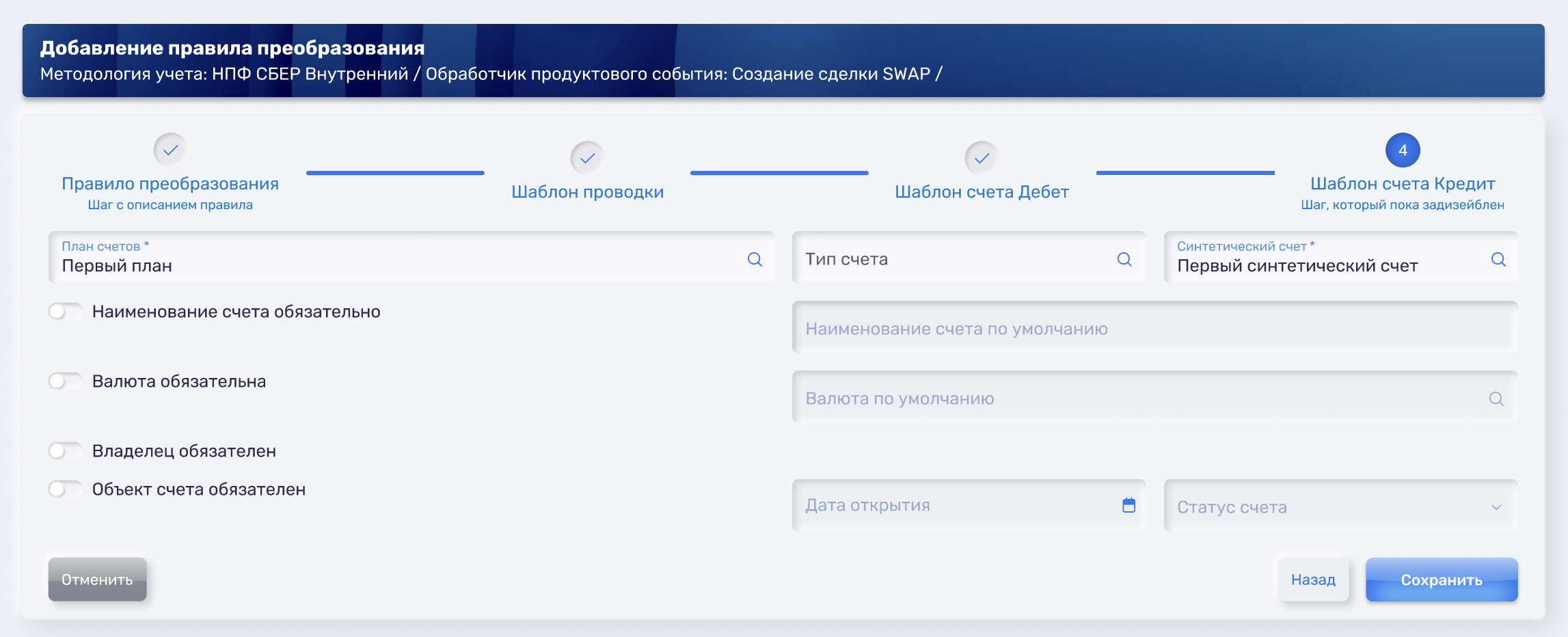
Степпер в интерфейсе
Важно. Степпер может быть горизонтальным, если форма содержит меньше 6 разделов. В ином случае применяется вертикальный степпер. Логика работы степпера следующая.
- Раздел, на котором находится пользователь, подсвечивается в степпере как текущий
active. Также в форме добавляются кнопки Назад и Далее. Пока обязательные поля не заполнены, кнопка Далее задизейблена. Дальнейшие шаги в степпере так же задизейблены. Пока, мы находимся на первом шаге, кнопка Назад также задизейблена.

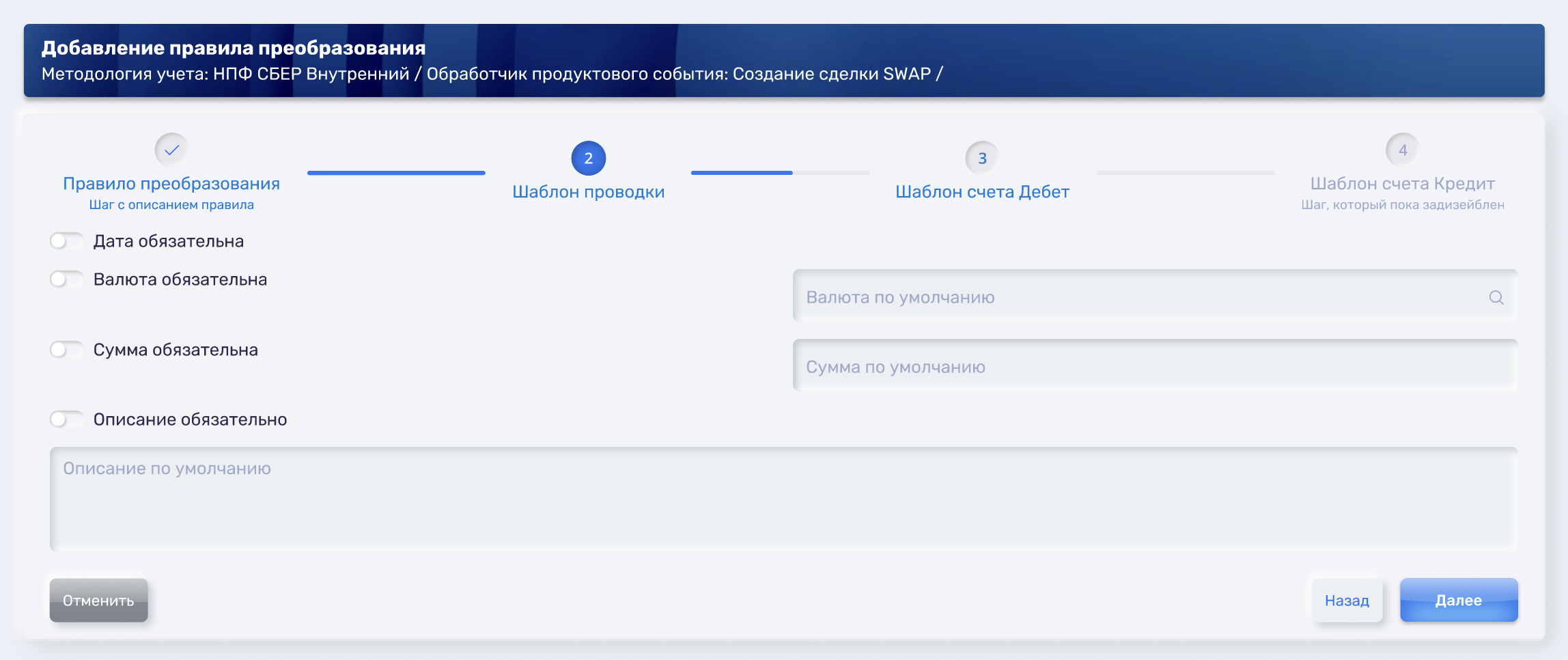
- После заполнения обязательных полей становятся доступными кнопка Далее и следующий шаг.

- При переходе на следующий шаг, предыдущий переходит в состояние
checked.

- На последнем шаге кнопка Далее меняется на кнопку Сохранить, которая также доступна только после заполнения обязательных полей.

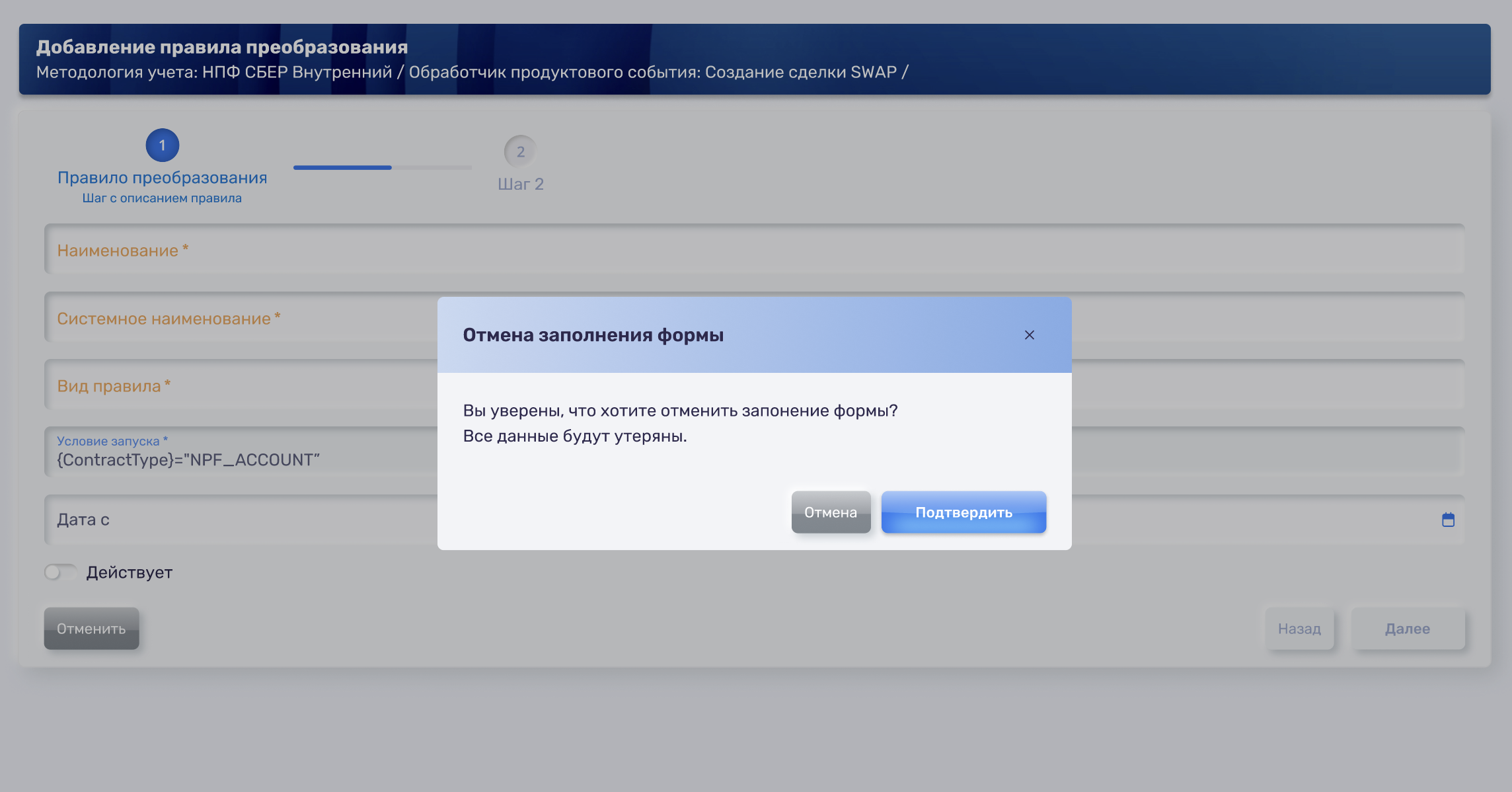
Стоит отметить, что при клике на кнопку Отмена, нужно показывать модальное окно с подтверждением отмены. Посколько форма большая, пользователь может потерять много данных.

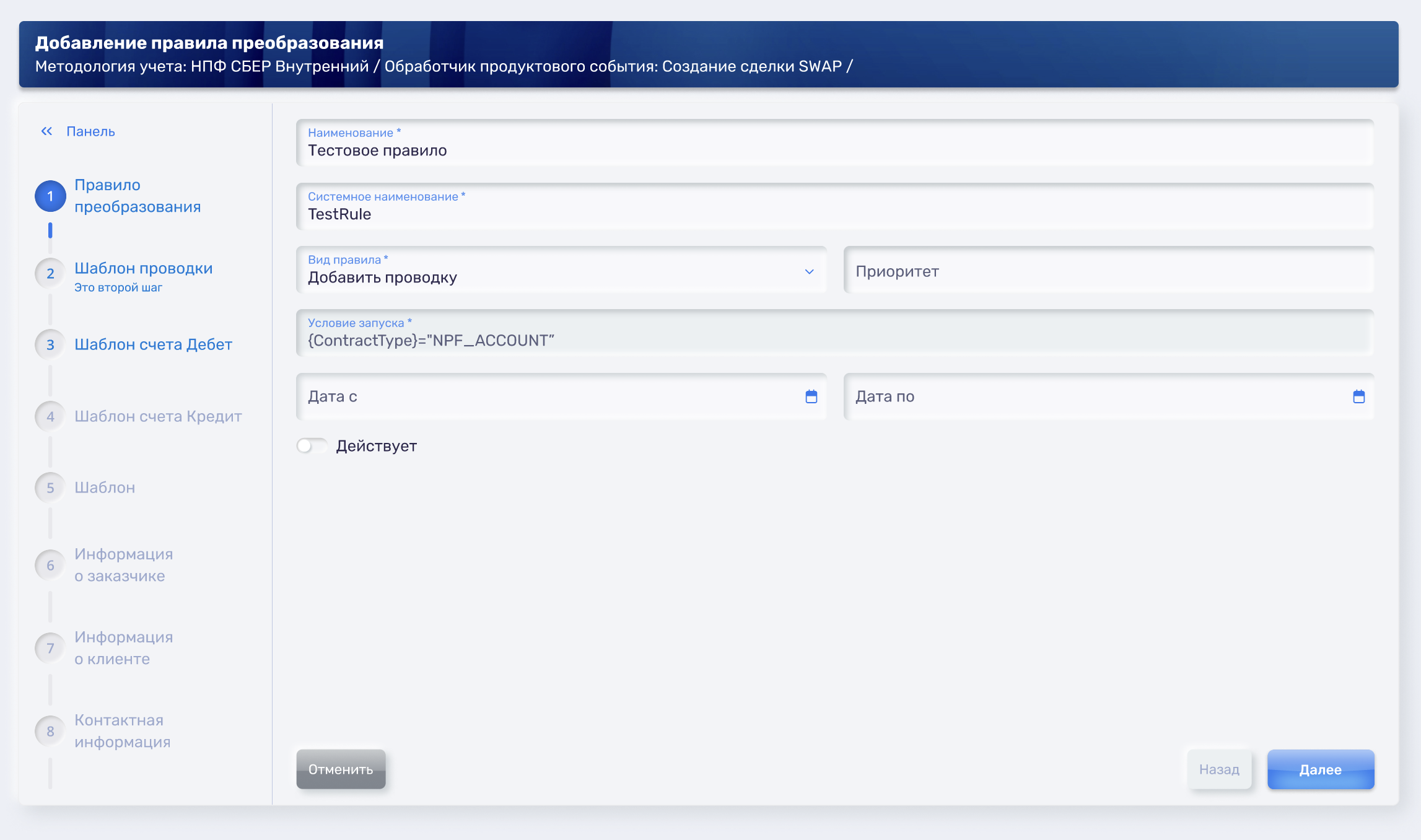
Вертикальный степпер
Вертикальный степпер располагается в боковой панели q-side-panel и логика его работы аналогична горизонтальному степперу.
В случае, если шагов много и они не убираются в контейнер, то степпер скроллится внутри карточки.