Расширенный сайдбар [Drawer]
Drawer - это разновидность сайдбара, он так же используется для добавления, редактирования и просмотра объектов, однако имеет и свои особенности, которые описываются в этом стандарте.
Основные принципы
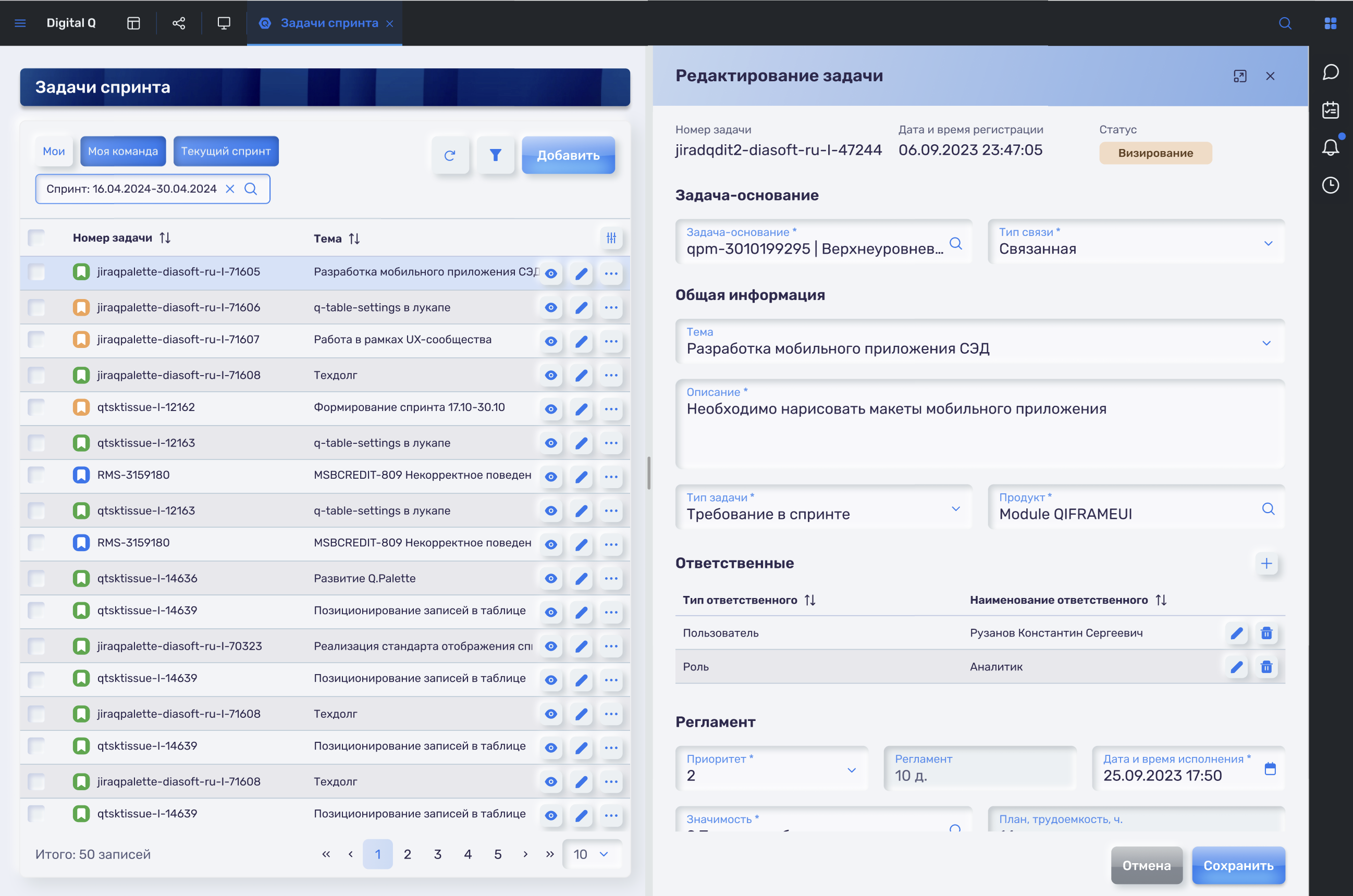
- Расширенный сайдбар добавления/редактирования/просмотра имеет возможность не перекрывать, а сдвигать контент. Таким образом, таблица остается доступна для работы.
К использованию рекомендуется именно такой вариант, однако команда принимает решение самостоятельно
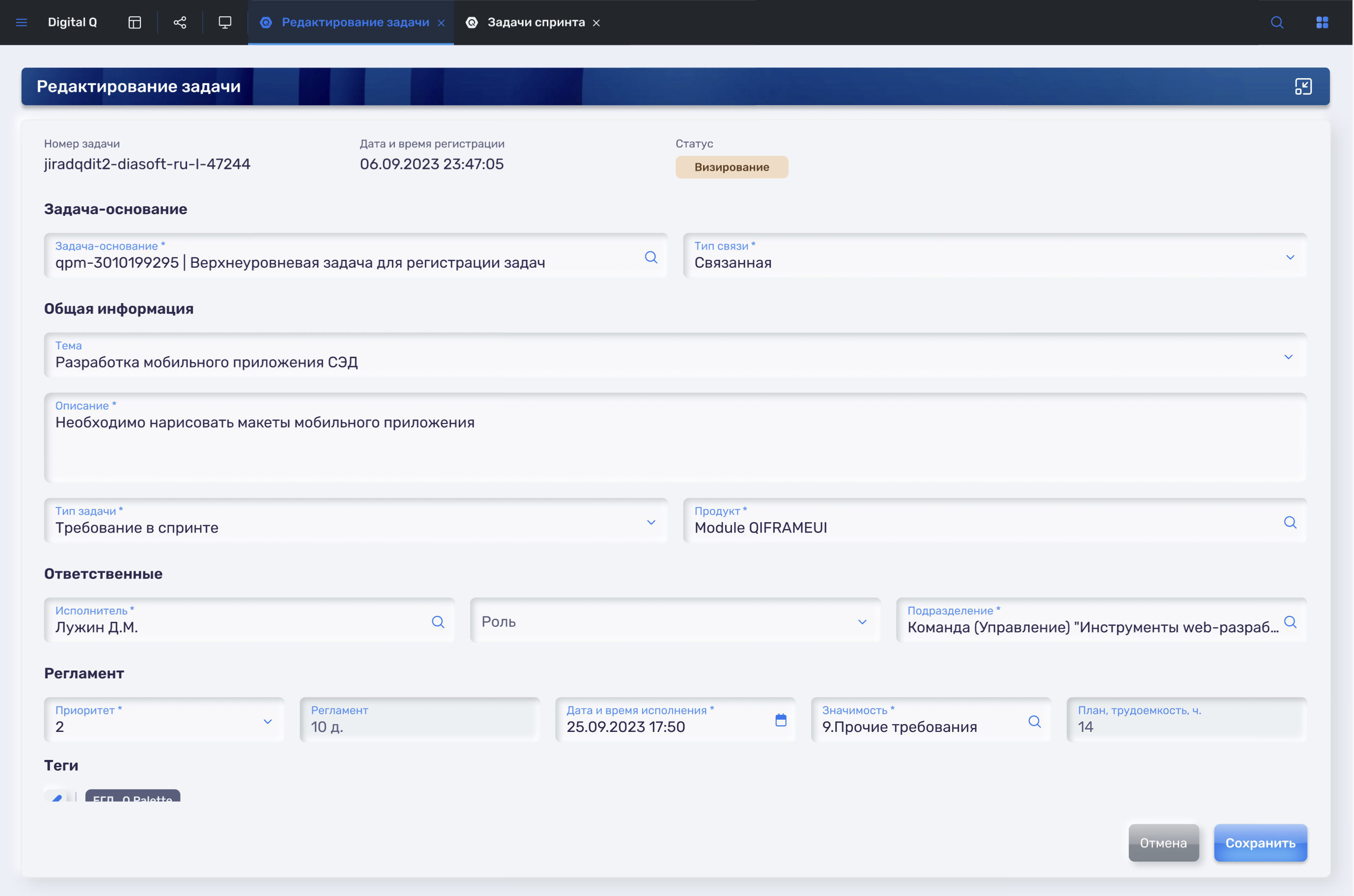
- Форма добавления/редактирования/просмотра с большим количеством полей также может по умолчанию подниматься как широкий сайдбар с возможностью открытия в отдельной вкладке.
Необходимость такого UX также определяется бизнес-требованиями и прикладной командой. Если добавление и редактирование осуществляется через форму в отдельной вкладке, то прикладная команда на основе бизнес-требований самостоятельно решает, делать аналог формы в формате сайдбара или по прежнему использовать только форму в отдельной вкладке.
Таким образом, компонент позволяет работать с информацией быстро в одной вкладке.

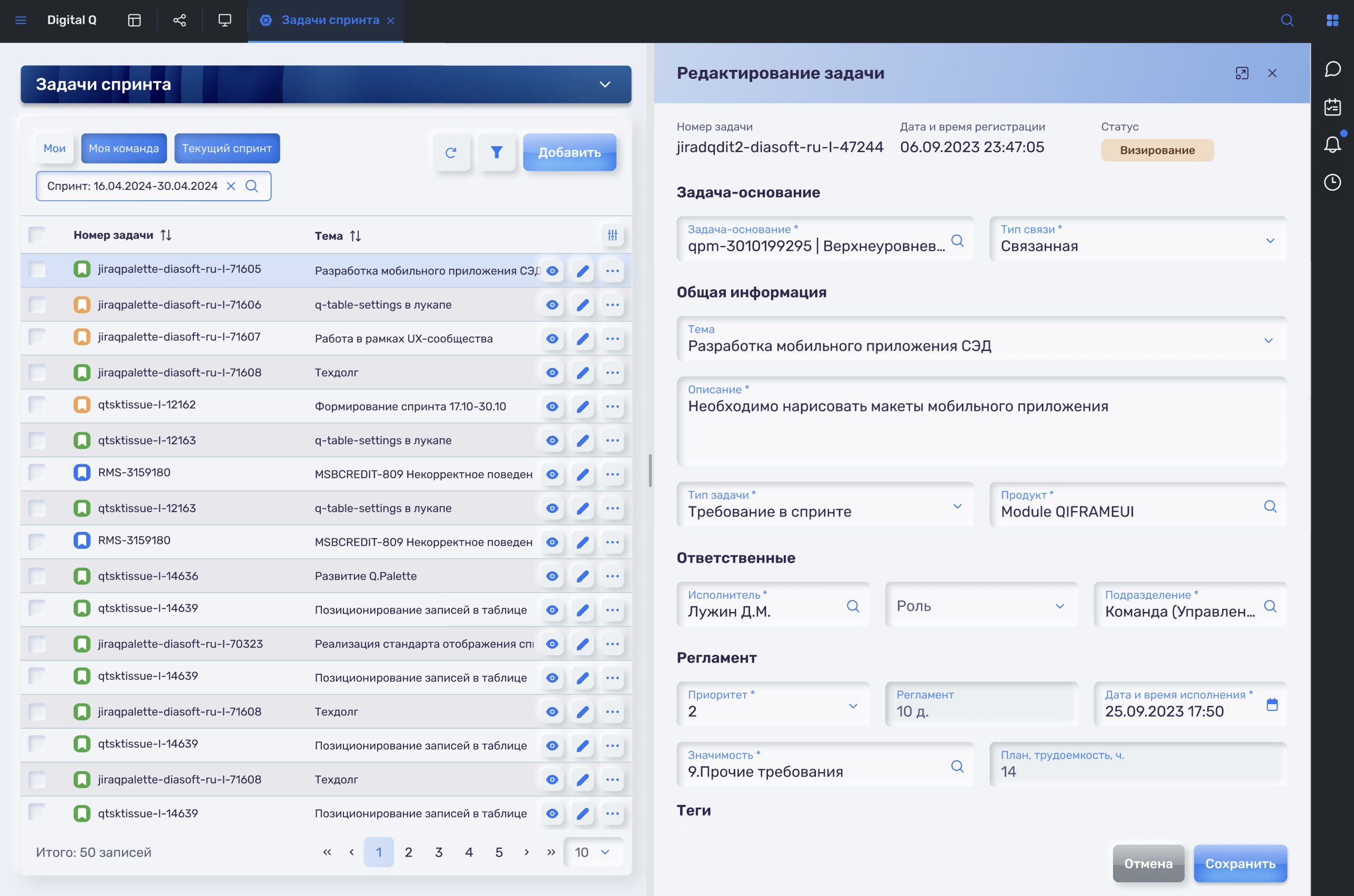
Содержание дровера
Дровер, как и обычный сайдбар, содержит:
- Шапку с заголовком;
- Контентную часть:
- Поля ввода;
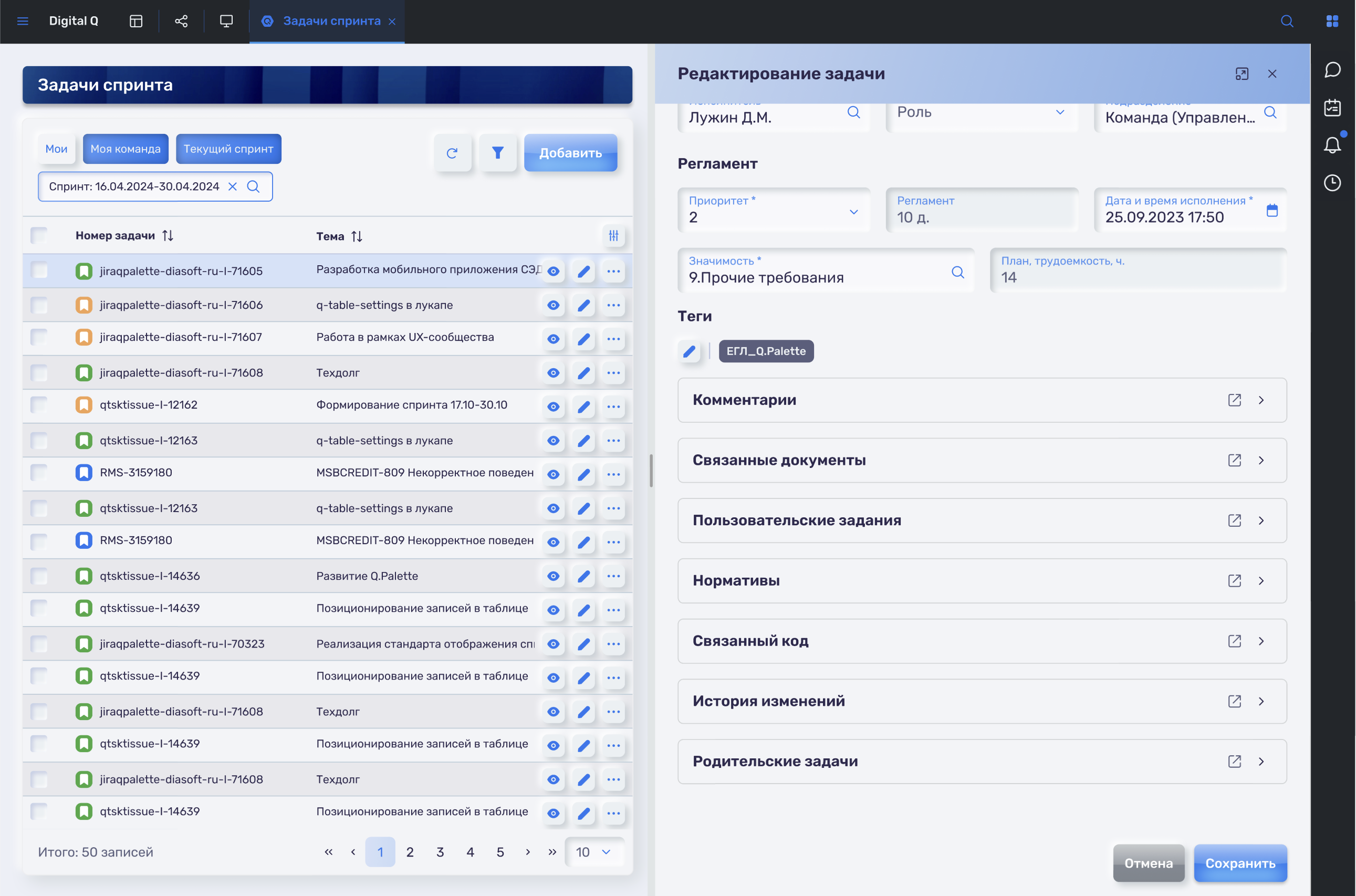
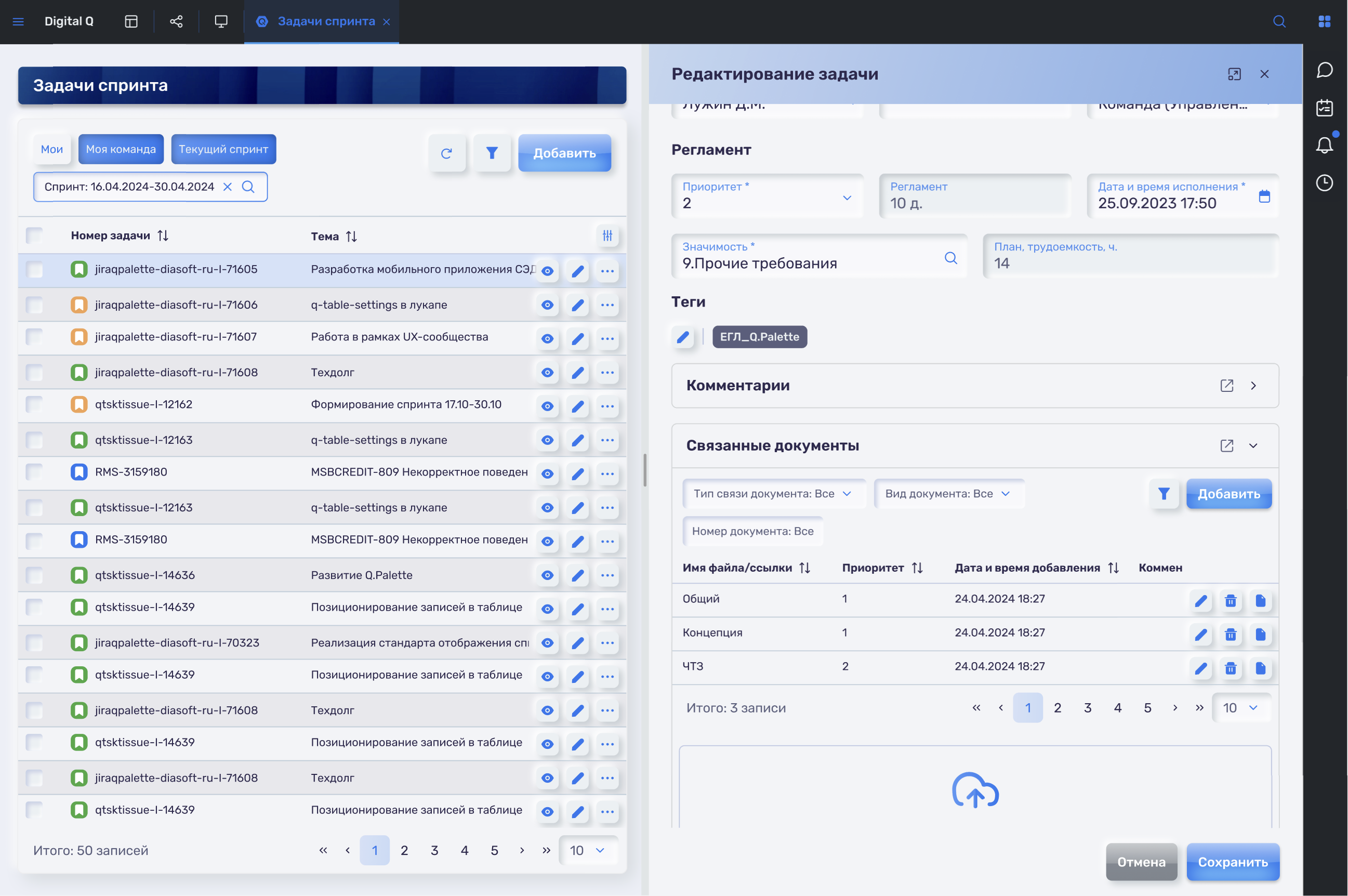
- Виджеты, которые важны для полного восприятия объекта. Например, связанные с задачей документы в трекере и др.;
- Подвал с кнопками.

Правила использования
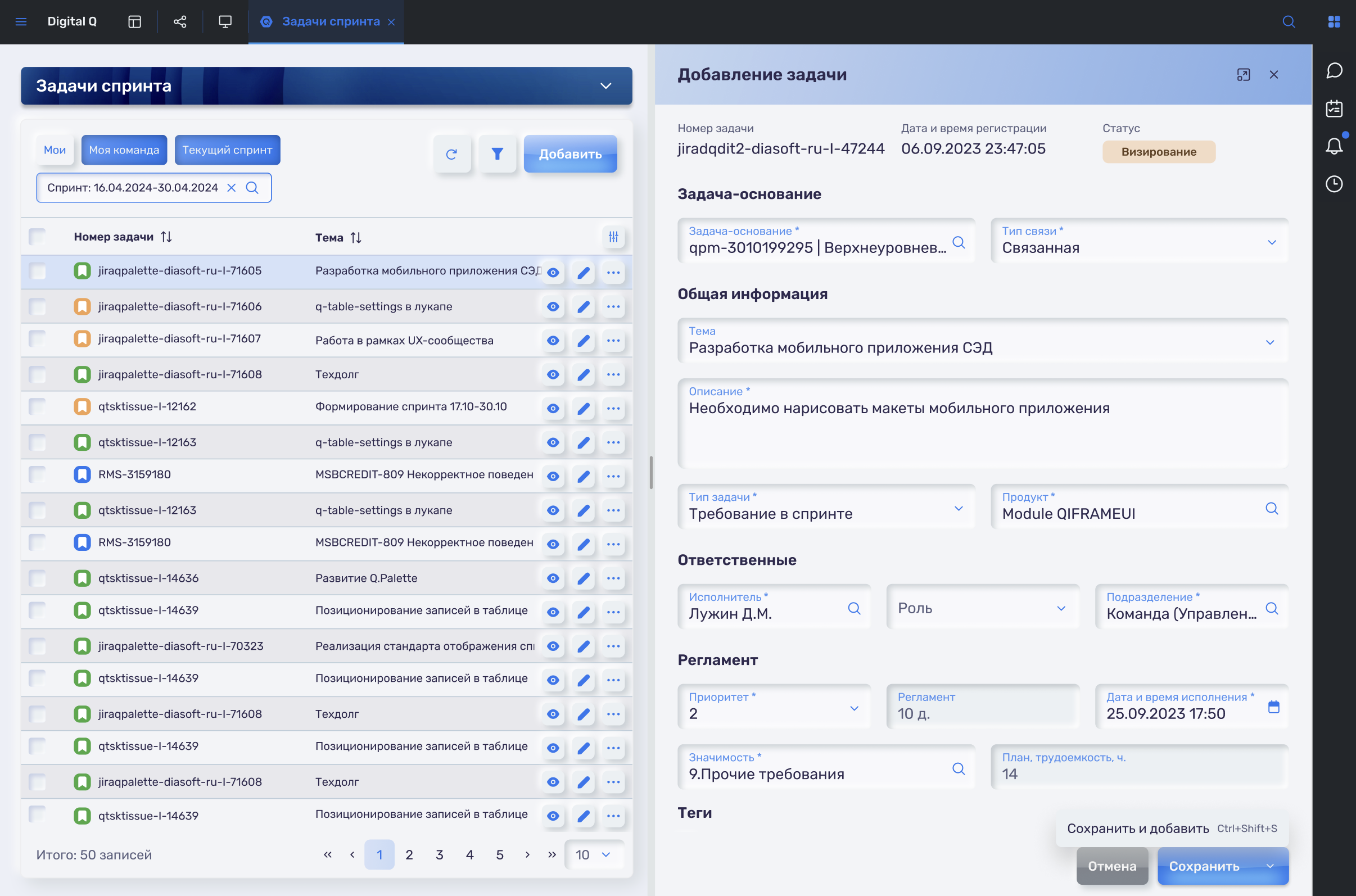
- Дровер появляется при нажатии на кнопку редактирования в таблице или на кнопку добавления и не блокирует работу с основным контентом;
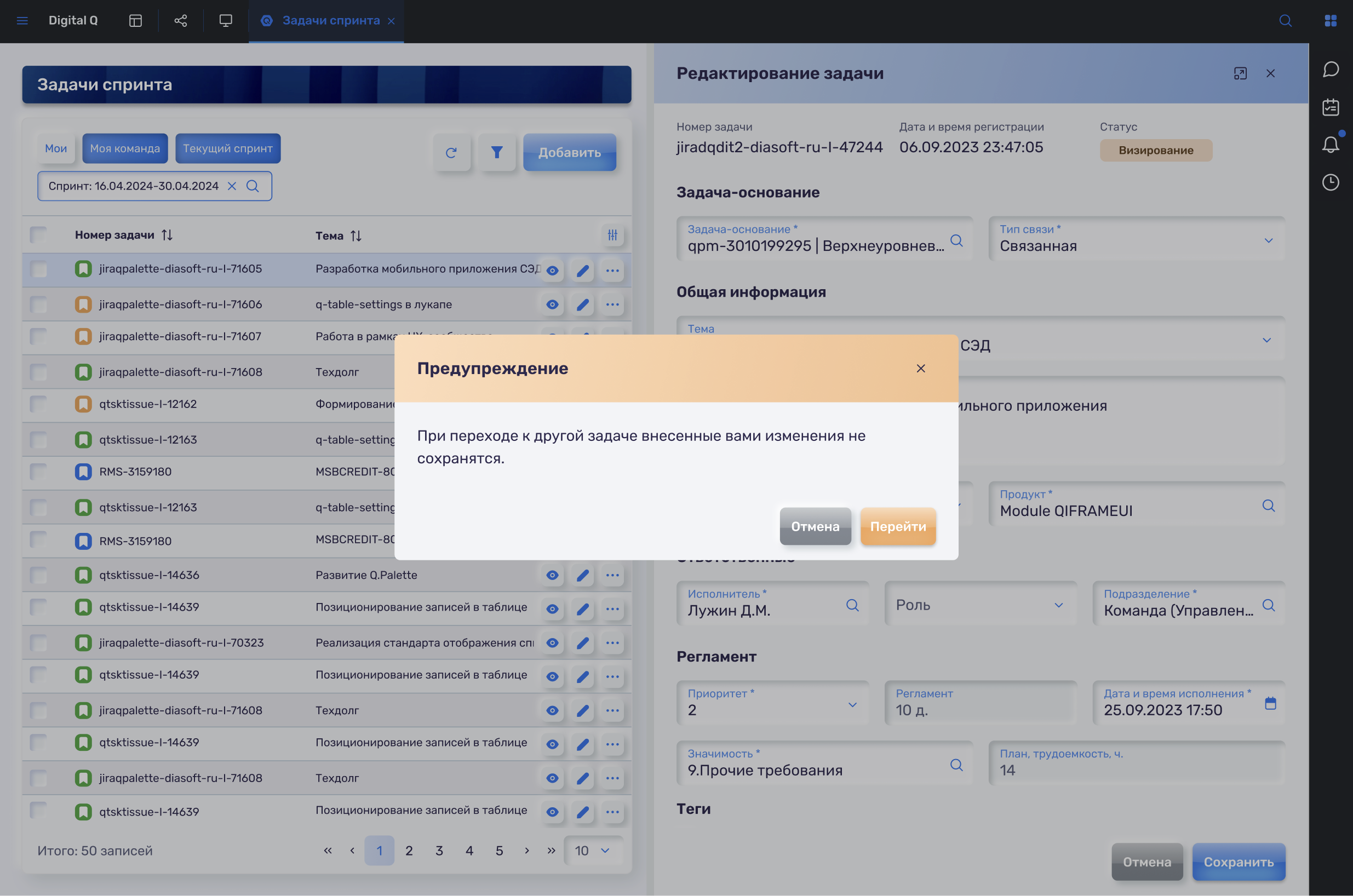
- При нажатии на кнопку редактирования в другой строке контент в дровере сменяется на тот, который относится к выбранной записи. Сам дровер при этом не закрывается:
2.1. Если в дровере были выполнены изменения, а кнопка Сохранить не была нажата, то нужно спросить пользователя, сохранять ли изменения:

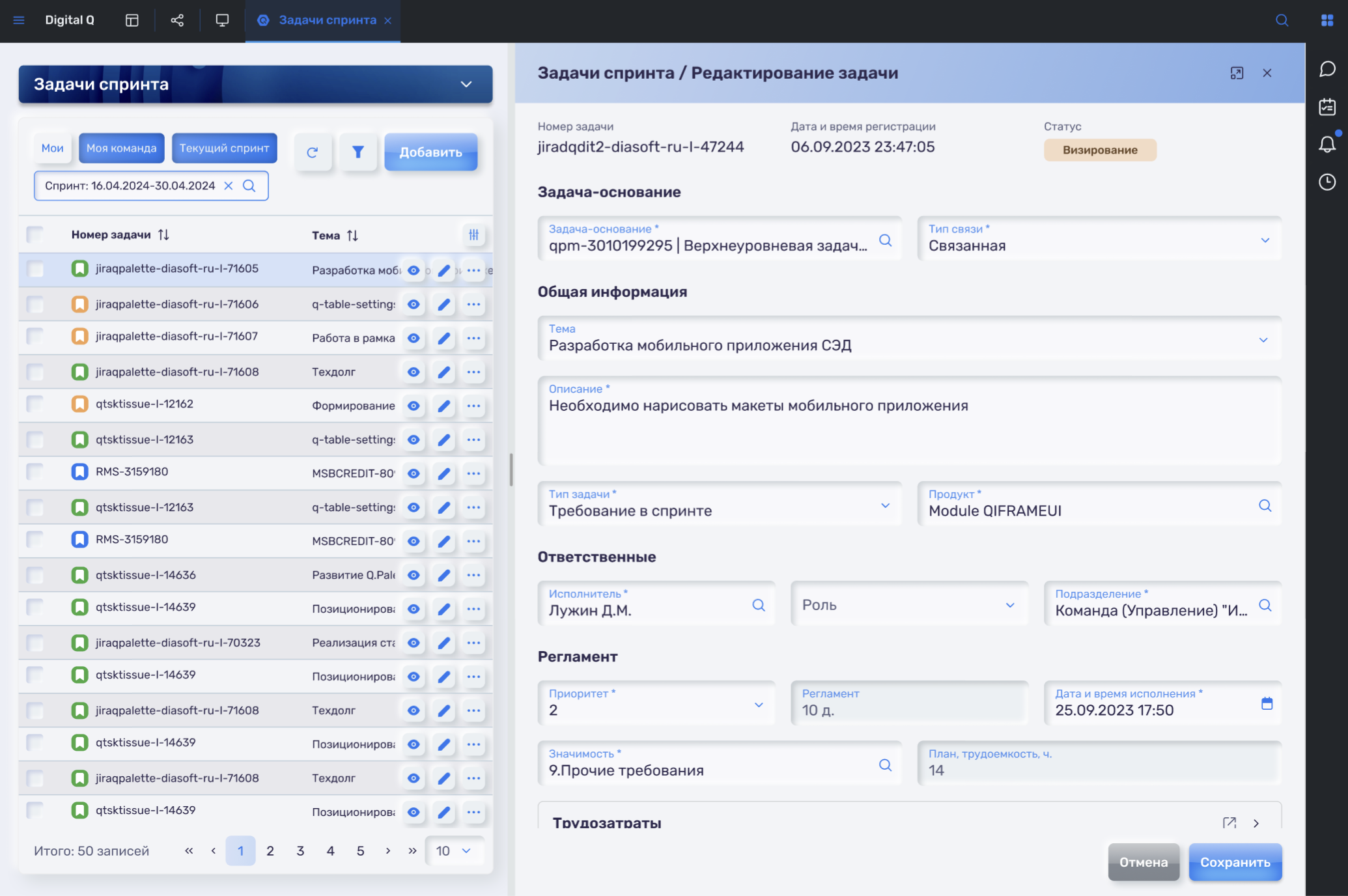
- Ширину дровера можно изменить, перетаскивая сплиттер:
3.1. У дровера есть минимальная ширина. Она равна ширине, при которой все поля сохраняют читаемость;
3.2. У дровера есть максимальная ширина. Она равна ширине, при которой первый столбец таблицы сохраняет читаемость;
3.3. При расширении дровера поля перестраиваются в соответствии сq-layout;
3.4. После изменение размера дровера и его закрытия в следующий раз дровер поднимется в том же размере. Размер запоминается.

- Если у дровера есть аналог в виде формы в отдельной вкладке, то дровер содержит иконку
pi-window-maximize. Клик на иконку поднимает форму в новой вкладке;

- Клик на иконку
pi-window-minimizeзакрывает вкладку с формой и возвращает на вкладку с таблицей и дровером; - В дровере можно использовать табы;
- В дровере нельзя использовать степпер. В таком случае всегда нужно открывать форму в отдельной вкладке;
- В дровере можно использовать таблицу в форме:

- В дровере можно использовать виджеты:

- Когда дровер открыт, инлайн редактирование в таблице не работает;
- В режиме добавления нажатие на кнопку Сохранить приводит к закрытию дровера. Для потокового добавления следует использовать соответствующий стандарт:

- На маленьком экране дровер будет по-прежнему перекрывающим.